ノウゼンカズラの上の方に花が咲き始めました。お月さまもあと2日ほどで満月かな。
手持ちのコンパクトデジカメでの撮影です。
ミヤマクワガタの飛翔
この見事な色
拓本を採ってみました
念佛寺境内に上がるとすぐ右手にある「無縁塔」とお地蔵さんの台座の拓本を採ってみました。今回はじめてのことで、とりあえず採ってみようとやってみました。
無縁塔の方は自然石でおまけに字を刻んである正面も凹凸があり、こちらはかなりハードルが高いものとなり、用紙も破れたりしました。
お地蔵様は寛政12年とありました。
拓本を採ると刻んである文字も読みやすくなり、今後もいくつかやってみたいものです。
東京スカイツリーから検索と緯度経度(Googleマップ)に中心を示す十字マーク設置
東京スカイツリーから検索と緯度経度(Googleマップ)
http://www.can-chan.com/map/xhr-requests.html
に、地図の中心を示す十字マーク「 + 」を配置しました。
当初、どうすればよいのかわからず、ネットを検索して、中央に表示するターゲットスコープの画像設定のページに出会い、記入してみた。ただスクリプトの中で、mapの設定の定義が異なっていたので、修正したり、更には十字のマークの背景を透明化してあるはずのgif画像が、うまく透明化の表示ができなくて、png形式に設定し直して、無事十字だけの表示にすることができた。
今まで中心店の経度や緯度を取得して表示するようにはなっていたものの、中心の場所を示す「中心点の表示」ボタンを押さないと中心位置がはっきりせず、使いにくかったのが、改善できた。
GoogleMap山中一揆史跡地図をスマートフォンでも見やすくする
山中一揆史跡を地図で辿る~GoogleMap(http://www.can-chan.com/sanchuikki/santyuikki-shiseki-gmap.html)だとか浄土宗総本山・本山・特別寺院Googlemap(http://www.can-chan.com/tizu/g-mapjodo-honzan.html)などのGoogleMapを、スマートフォンでも簡単に表示できるように、今までのTableで区切られていた表示を取り払い、パソコンではできるだけ広く、スマートフォンでも画面に応じで見ることができるように、改造してみる。もともとはQPONさんからのスクリプトを利用させていただいていたが、スマートフォンでは画面からはみ出すようになっていたので、思い切って変えてみる。レスポンシブルな表示を目指してみました。
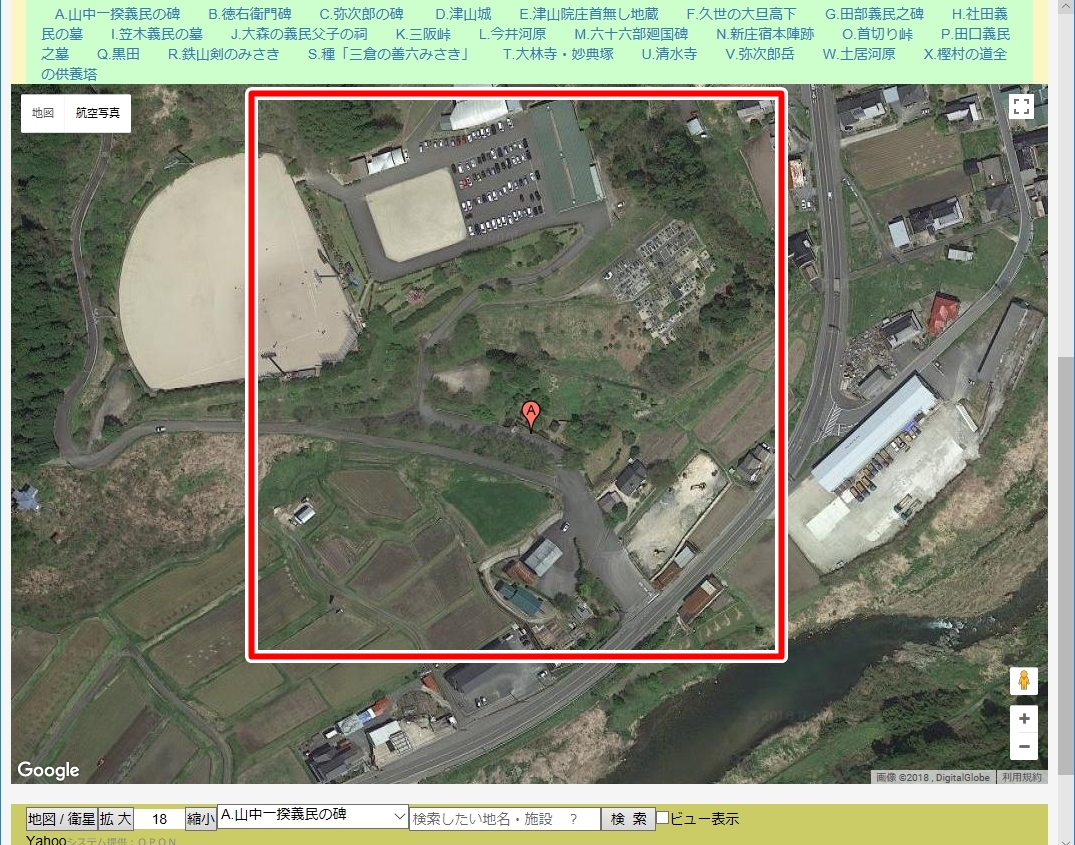
パソコンでは次のような見え方です。
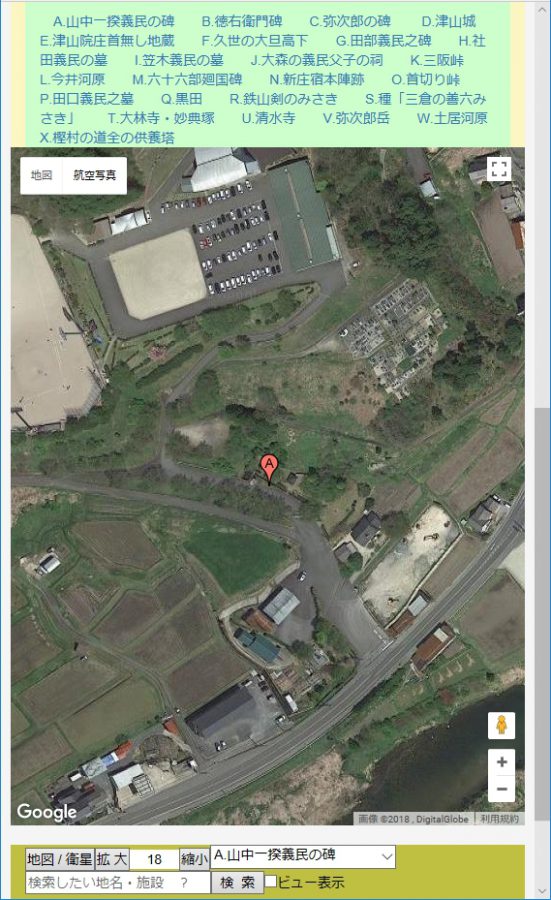
スマートフォンで表示させたときは
ここでは、画像としては同じようなサイズで表示されているが、画面として表示できている部分は、パソコンの画面(上の画像)のうち赤線で囲んだ範囲となります。史跡一覧も地図下のボタンや検索窓もすべてスマートフォンで見えるようになりました。
写真を添付し忘れた
アザミ
今日出会った花。ちょっと薄暗い山の中、雨も降っていた。
そんな中で、この鮮やかな色。
スマートフォンを取り出して写してみました
快晴の空に赤の紅葉が映える
ウツギが咲いている
ホームページのメニューバーの新規作成
スマートフォンでもホームページをよく見るようになってきました。
そんな時に自分のホームページのメニューバーも考え直さなくてはと、何度目のリニューアルだろう?トップページ(http://www.can-chan.com/)から先にリニューアルです。
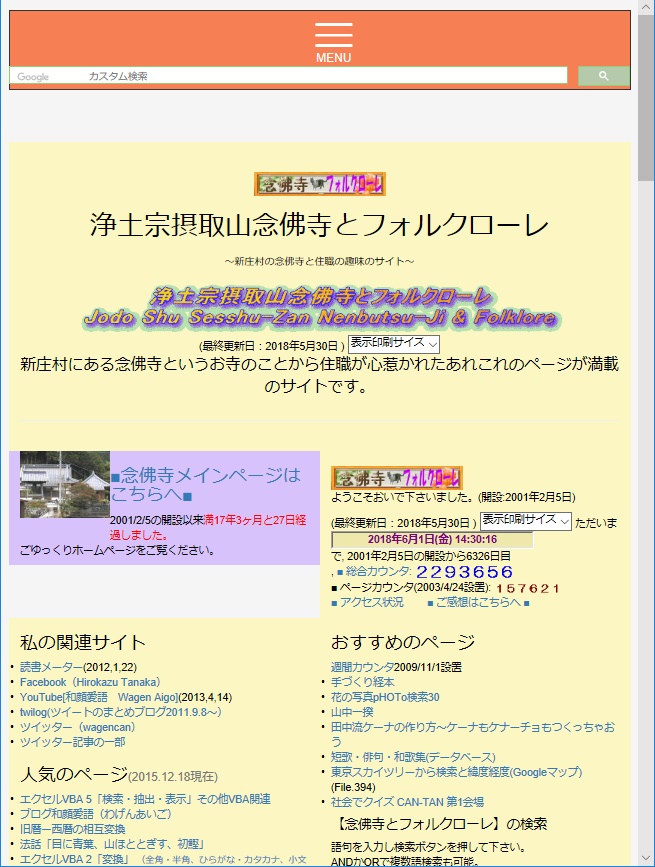
スマートフォンでの表示は次のような感じになります。
メニューはハンバーガーの形になり、それをクリックするとメニューが開きます。
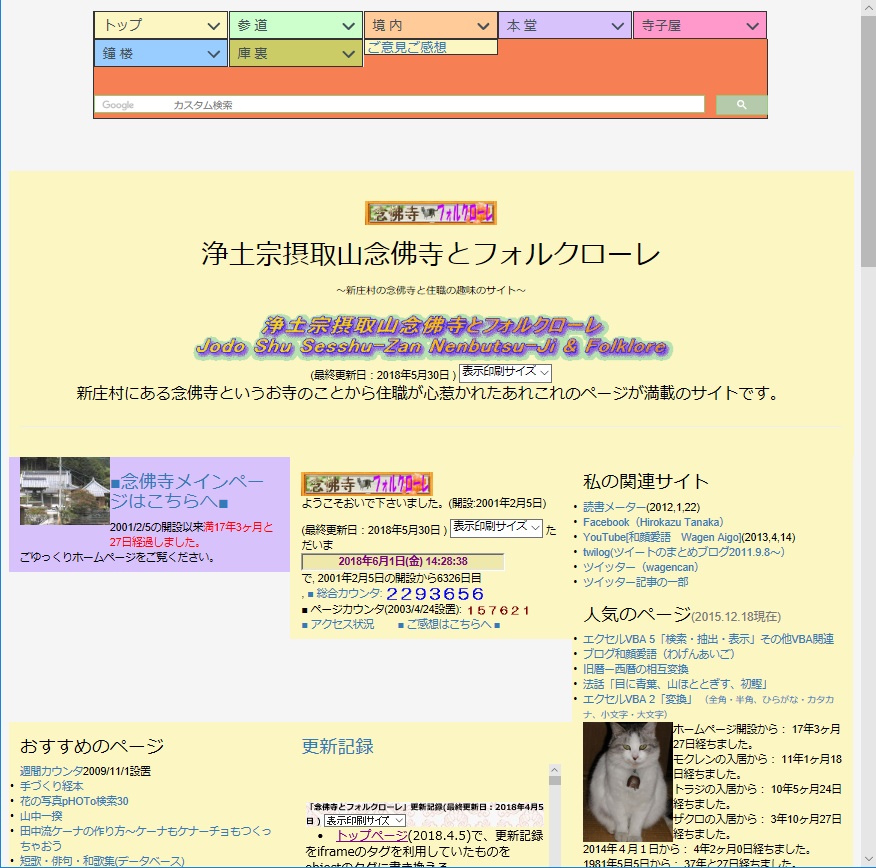
パソコンなどの大きな画面になると次のようになります。
とりあえず数ページの付替えを行ったが、ホームページを作り始めて以来、興味関心を持つものをページにしてきたので、カウンタを設置してきたものだけで400ページを超えている。この中にはリンク切れ等で中途半端になっているものもあるだろうが、さて、どこまで切り替えができるのだろう。
ダイセンクワガタの写真がアップできてなかった
ダイセンクワガタ、えっ?野草!
鳥取県の大山寺でダイセンクワガタというのを教えてもらった。最初聞いたときに、クワガタムシ?と思ったら、野草の花をその人は指さしていた。
それがこの写真。
大山寺駐車場の上の道端に咲いていた。
足袋とワッチ帽を同じ柄で作ってみる
足袋を作るついでに、同じ柄のワッチ帽を作ってみる。ワッチ帽もサイズを小さめに作ってみる。
裏地は別の布を使っている。
足袋手作り、3モード
久しぶりに足袋作り。
いや、4月から3つの柄で作ってみる。
今日は前2作の失敗、布の裁断位置を勘違いしていてブカブカになっていたのを修正。
相変わらず爪先には手間をかけているが、ドイツ製のミシン(池井戸潤「陸王」)を買えるわけもなく、手縫いだからなかなかおぼつかない。
写真にも上げておいたが、カットしてから縫うところを一部逆にして、縫ってから切るという手順に変更して効率も少し良くなった。ズレによるムダもなくなった。
縫うときに下にコピー用紙を置くことによって布もスムーズに送られていい。
ミシンの縫う力があまりないので、布地が重なるところは、ミシンが負けてしまう。
出雲街道の新庄宿、脇本陣前の桜
桜はまだまだ頑張ってます
新庄村のがいせん桜、満開に雪が積もる
framesetを<div><object>に書き換える
いままでframesetのページ「新庄村の花pHOTo検索30」http://www.can-chan.com/hana/search/shinjo/hana-index.htmlを次のように書いていた。
<frameset rows=”180,*” frameborder=”0″ border=”0″>
<frame src=”http://www.can-chan.com/hana/search/shinjo/input.html” name=”frame1″>
<frame src=”http://www.can-chan.com/hana/search/shinjo/title.html” name=”frame2″>
<NOFRAMES>
このページはフレームを使っています。
フレーム未対応のブラウザの方は
<A href=”http://www.can-chan.com/hana/search/shinjo/test/hana-index.htm”>花の写真pHOTo検索30(iframe)から</A>どうぞご覧ください。
</NOFRAMES>
</frameset>
と書いていたのを次のように書き換えてみる。
<div>
<object type=”text/html” data=”input.html” name=”frame1″ width=”100%” height=”30%”>
<p>あなたのブラウザでは表示できません</p>
</object>
</div>
<div>
<object type=”text/html” data=”http://www.can-chan.com/hana/search/shinjo/title.html” name=”frame2″ width=”100%” height=”70%”>
<p>あなたのブラウザでは表示できません</p>
</object>
</div>
このページは花の色などで検索して、下のフレームで表示するのだが、このobjectのタグに書き換えて、framesetに頼らなくでもできることがわかった。name=”frame1″や”frame2″の記述を忘れないようにしないと、双方が関係する場合は表示できなくなるから、注意が必要である。
※上の記述で<~>はここに表示するために全角の<>を使用しているので、htmlで利用する場合はご注意を。
念佛寺の桜も開花!
新庄村がいせん桜に続いて、我が念佛寺の桜も開花した。
今朝は、少し先が白っぽくなったかな、と思っていたくらいだったのに、午後になってあっという間に咲いた。
薄いピンクがいい。
桜の栽培種もたくさんあるのだろうが、この品種は何というのだろう。
親戚から分けてもらってきたのだが、未だに調べることもできずにいる。