我が家の庭先にずっと佇むのは、クロツグミなの?
眉班もないので、ツグミとはちょっと違うようだし。
幼鳥なのか、体はずんぐりしている。
ときおり、ガマズミのみを食べては、また日向ぼっこ。
我家の猫もその姿が気になる。
おはよう、ヒヨドリさん
米子のけやき通りの雪
6日から7日にかけて、米子から境港にかけては吹雪が続いていた。
けやき通りのけやきも片側に雪がびっしりついていた。
境港の道路は圧雪でガタガタ、除雪もままならないようだった。
アカゲラ、ジョウビタキ、ヒヨドリ!
朝のふわっとした雪の中、庭への訪問者。
アカゲラ、ジョウビタキ、ツグミ、ヒヨドリたち。
久しぶりにアカゲラを見ることもできた。
もっといい位置なら、写真も撮れたかも知れないのだが、木々の隙間から赤い帽子と前掛けが見れたくらいだから、写真にはならなかった。
これを書いいるうちに、またジョウビタキが来たので、nikon coolpix s9900で撮影さたものをwi-fiでスマートフォンに送り、このメールアプリに添付した。
今朝は朝日も射して
猫たちの体重測定
久しぶりの体重測定。
ブログ「猫のひととき」でなくて、こちらに書いてみます。
モクレン 4.4kg
トラジ 5.1kg
ザクロ 5.4kg
女の子のモクレンは体重を気にして落としてるのかな?ちょっと痩せたかな?
ザクロは相変わらずよく食べ、よく動き、モクレンやトラジに遊んでもらいたいのか、目覚めたらちょっかいをだすことが多い。
まだまだやんちゃ盛りなザクロです。
幸来花が咲き始める
Excel(縦書き)からWord(縦書き)へ貼り付け
エクセルからワードへの文書の貼付けについて今後手間取らないように覚書とする。
今回、参加している俳句教室の投句一覧を冊子にしてはどうかという声が上がり、作業を始める。毎月の俳句教室のときには皆さんの投句を一覧にするにあたって、同一人の句が連続しないようにと、エクセルで作成し、マクロVBAでシャッフルして並び替えるという作業をしていた。冊子にするにはワードのほうが体裁などを整えるのに便利だろうという今までの経験からワードに移しかけて手間取ったので、今後同じようなことにならないように覚えとしたい。
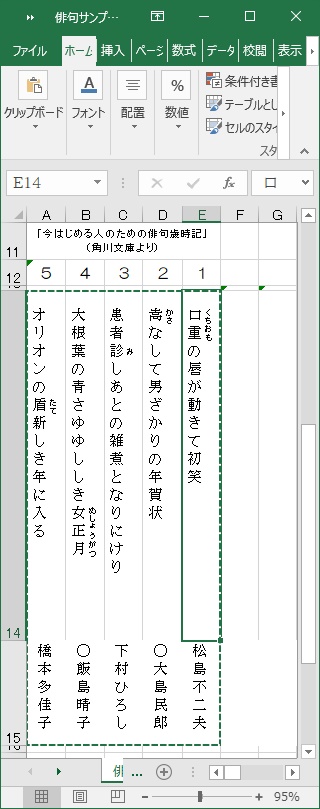
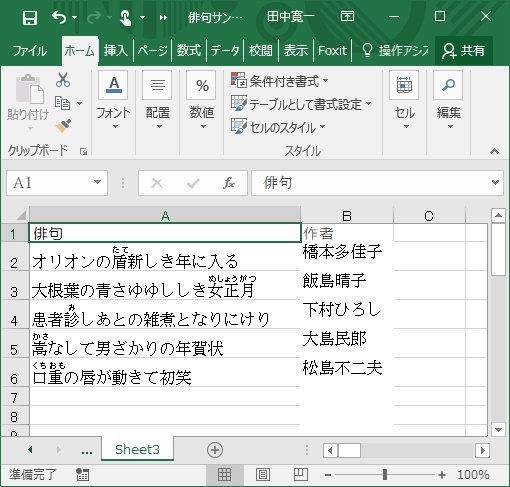
(成功例)縦書きに表示している俳句一覧表を、一度別シートに横書きに貼り付ける。これはコピーした表を「行列を入替えて」貼り付けを行う。これについては
エクセルVBA8「並び替える」の7
そのシートで「横書き」に設定しておく。
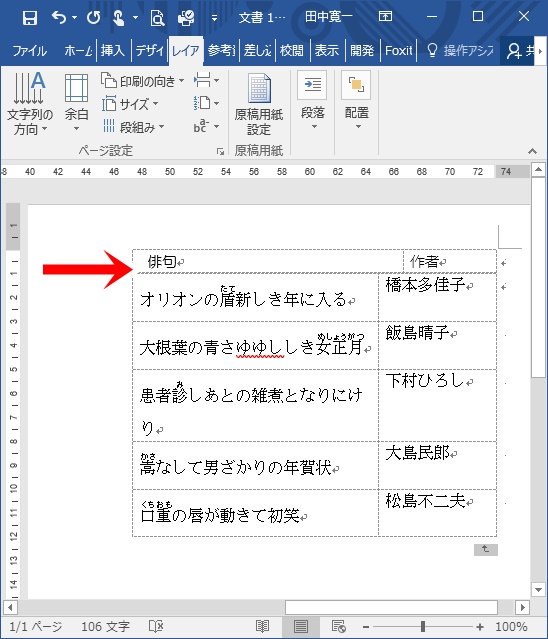
 必要な範囲をコピーしてワードに貼り付ける。エクセルとワードとの連携作用なのか、1行目はタイトル行のような扱いで2行目との段差がついて貼り付けられるようなので、エクセルシートでも1行目にタイトルを入れて、その位置から選択して貼り付ける。
必要な範囲をコピーしてワードに貼り付ける。エクセルとワードとの連携作用なのか、1行目はタイトル行のような扱いで2行目との段差がついて貼り付けられるようなので、エクセルシートでも1行目にタイトルを入れて、その位置から選択して貼り付ける。
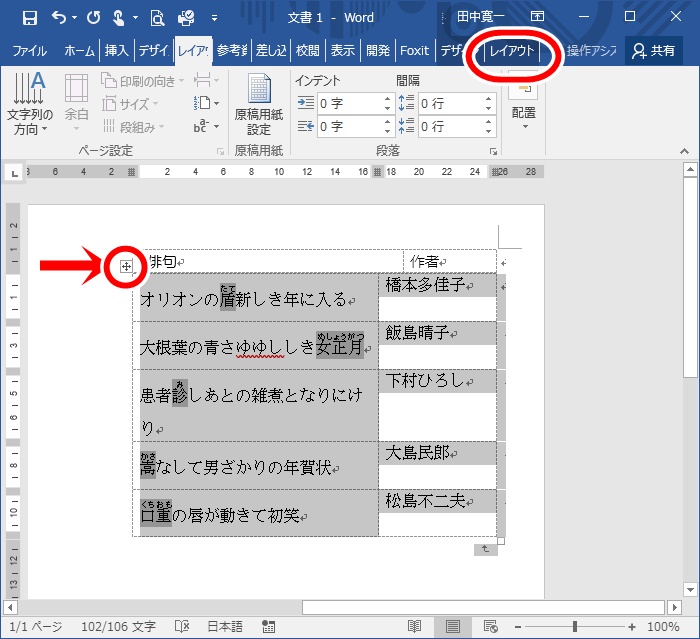
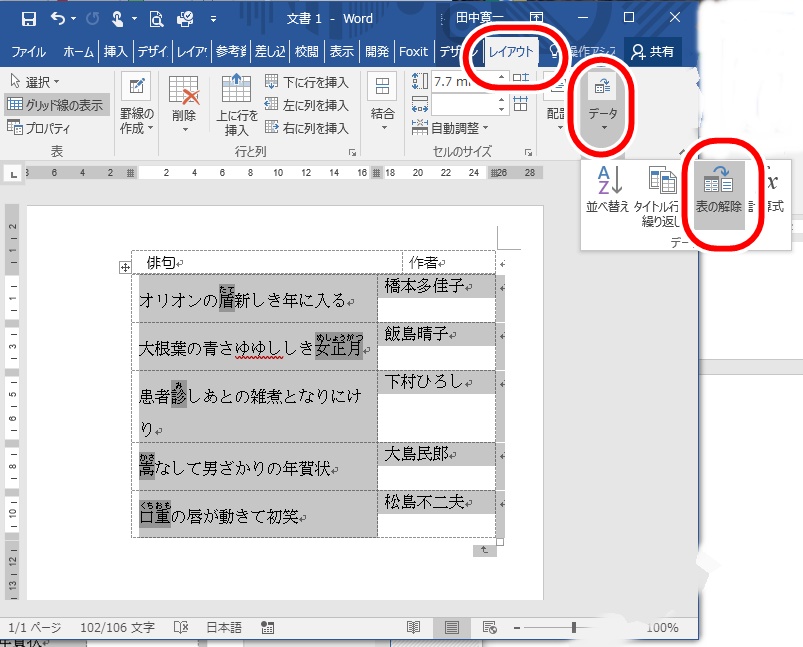
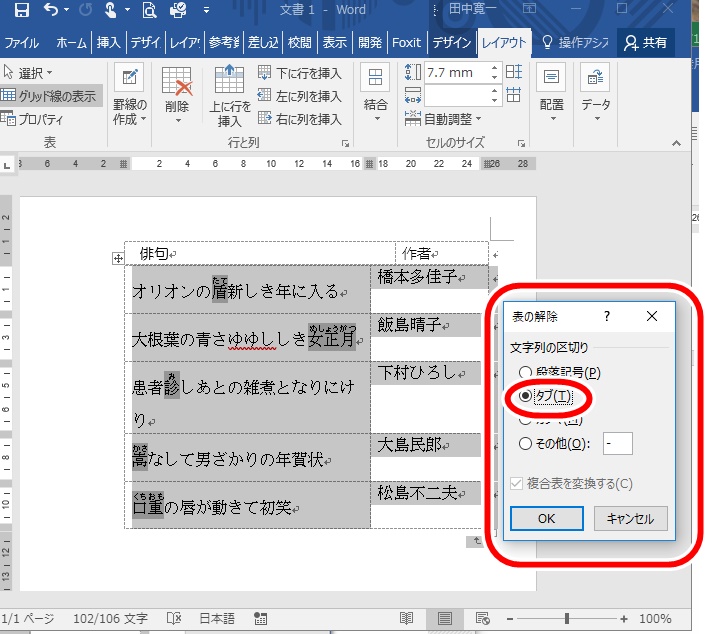
その表の肥大上の「+」(下の図の1)をクリックして全体を選択し、「表ツール」>「レイアウト」(下の図の2)>「データ」(下の図の3)>「表の解除」(下の図の4)とクリックしていく
メニューが表示されるので、句集の体裁を作りやすい「タブ」を選択して「OK」をクリックする。
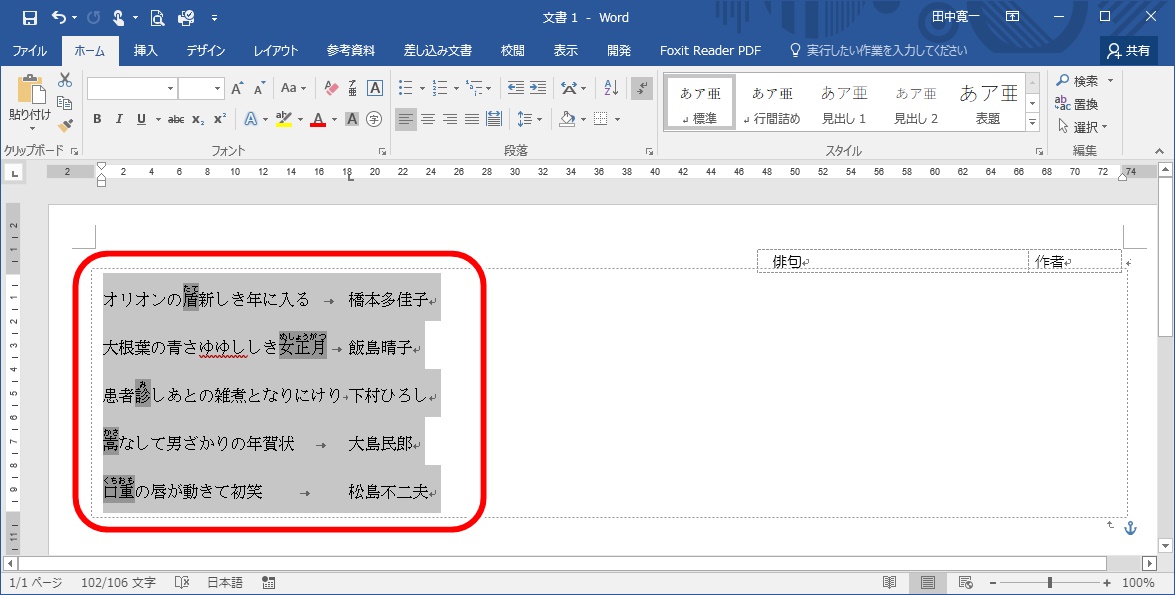
俳句と氏名の一覧がエクセルやワードの表から開放された。
これは横書きのままになっているので、再度コピーして、俳句集を作成しているファイルに「貼り付け」をしていく。
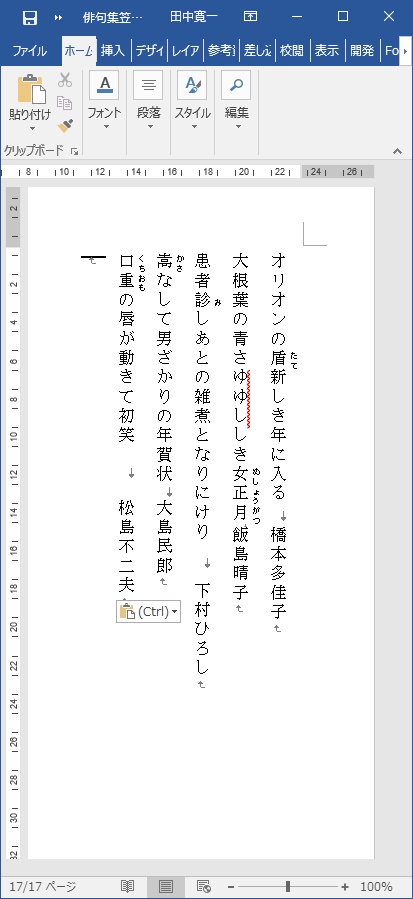
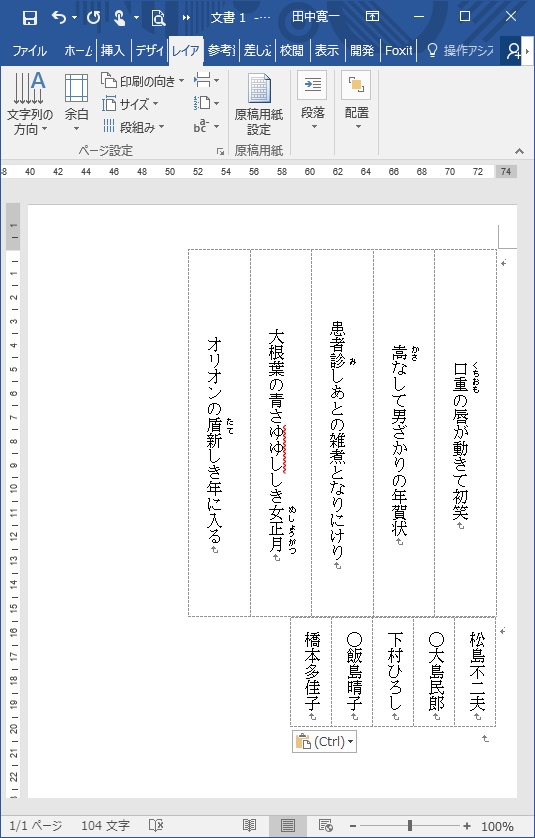
(失敗例)縦書きで作成したエクセルの表をコピーしてワードに貼り付けると、上段の句の欄が次々に並び、その後に名前だけが並ぶということになり、どれが誰の句かわからなくなった。
(1)割り付けるときに、エクセルの縦書きの表を選択して、ワードに貼り付けるときに、ショートカット「Ctrl+V」ではルビなどが入っていると上段と下段の幅が代わってくるので、貼り付けるところで「右クリック」>「貼り付け先のスタイルを使用」して貼り付ける。
(2)この表の列を上下合わせながら表を解除しても、句ばかりの行のあと、作者ばかりの行となり、後の作業がとてもやりづらい。
No tags for this post.薄ら雪融かしきれない朝日かな #jhaiku
Bootstrapのグリッドシステムを使ってホームページのトップページのスタイルを変更してみる
Bootstrapのグリッドシステムを利用すれば、タブレットやスマートフォンでも見やすい画面になるということで、本日何とか完成。念佛寺ホームページのトップ
グリッドシステムでは扱っているデバイスによって、構成が代わってくる。画面を小さくしてタブレット程度に狭くしてみると、4列や3列の構成が2列構成に自動的に変更される。
さらにスマートフォンでは1列表示になって表示されるようになる。
ここまで作るのに、悪戦苦闘。ホームページのトップには全ホームページのかなりの項目を表示させている。多すぎるので「折りたたみ」などのスクリプトを使ったり、ブログページの最新記事を表示させるRSSのスクリプトを挿入したりと、年々複雑になってきてしまっている。そんな複雑になっているところにBootstrapのグリッドシステムやメニューなどを入れようとするのだから、詳しくない私にとって悪戦苦闘の連続だった。
苦労その1>>>メニューバーを作るにあたって、今までの体裁をある程度、継続させたい。野暮ったい感じもあるのだろうが、このサイトの7つの門(入口)を設けて、色分けしたい。階層構造にもし、それぞれの背景色を活かしたい。これを達成するためのノウハウを得るためのサイトを見つけるのにも一苦労。多くのメニュー項目を今までの記述をできるだけ利用しながらどう記述していくか。外部jsファイルとしてメニューバーを設置させたい。このjsファイルだけで260行を費やした。
苦労その2>>>グリッドシステムに各コーナーを分けて、背景色をメニューバーと共通にする。そのときに、メニューバーのボタン設定の背景色と同様に当初していて、グリッドが思った通りに移動しなかった。ボタンの’btn’の表示を削除することによってやっとグリッドの動きができ始めた。
苦労その3>>それまでに利用していた ’ib-box’のcssをグリッドに置き換えるについて、ブログのRSSを利用して書き出していたところの扱いをどうしたものか悩む。グリッドに変更しても、画面が広がっても表示されるのは元のままの横幅しかなく、困っていた。最終的には、元のサイトで再保存をしたら、グリッドが活かされるようになった。
苦労その4>>ブログより下の記事がいろいろやっても、4列の設定でも2列にしかならず、その原因がどこにあるのかなかなかつかめなかった。最終的にわかったことは、<Li>はあっても</Li>がなかったために、グリッドが正常に動かなかったようだ。
施餓鬼会の法話をやっとアップしました。
施餓鬼会の法話原稿をやっとアップすることができました。
http://www.can-chan.com/houwa/201708tyonoyukue.html

THETAの360度カメラで施餓鬼会早朝の本堂の様子です。
リコーのTHETAという360度カメラを使用して本堂を撮影してみたので、その写真を掲載するにはどうすればよいかで、あれこれ試していて、結局、リコーのサーバーを利用することにしました。
リンク先のホームページからその画像を見ると上下を含めて360度の写真が見えるというものです。
この夏、初めてのドライトマトに
幸来花、配布中です
今年は。幸来花を念佛寺の前で配布しています。毎年何かの花でも配布できたらと思ってしております。
ちょっと調べてみると、幸来花を最初に配布したのが、11年前になるようです。
昨日もお寺に参られた方にお勧めしたら、以前に頂いたのが、増えてたくさんの株になって楽しんでいますということでした。
うれしいですね。
昨年配布したのクリスマスローズがこの春咲きましたということもお聞き出来ました。
念佛寺に来られたら、ぜひお持ち帰りいただき、育ててみてください。
花の名前もいいです。
幸せが来る花。幸来花です。
霜や雪に当たらない限り育てやすいもので、いくらでも増やせます。
ズッキーニのポタージュ
ZAZの「ハチドリの伝説」~小さな一滴でも
Zaz Paris — La Légende Des Colibris
YoutubeにZAZのライブ映像があり、その中の”La Légende Des Colibris (「ハチドリの伝説」)”の曲の様子です。
ハチドリの小さな一滴の水でも、山火事を消すための努力を繰り返す。何も変わらないようなことだけれども、その姿を見たものが別の行動を取る。さらにそれが・・・。
そんなハチドリの姿に胸を打たれる。
No tags for this post.
ボリジの花とサラダとパスタ
今夜はパスタ。添えるサラダは、ボリジ・ビタークレソ・サラダ菜・セロリ・タマネギ・ニンジン。
今回初めてボリジに花が咲いたのでその花もサラダに添える。
サラダに乗せるまでは、その花は器の水の上で可愛さをたっぷり振りまいていた。
バランス
Javascriptでの記述~document.write(‘~’);
Javascriptでjsファイルにしてホームページの一部を簡略化することを良くしていたが、今回、ホームページのメニューを作り変えることを考えていて、メニュー項目をどう表記していくか困っていたが、何とか筋道が開けてきた。
いままでは、
<pre>document.write(‘<li><a href=”http://can-chan.sblo.jp/”>ブログ和顔愛語</a></li>‘);
document.write(‘<li><a href=”http://canchan-cat.sblo.jp/”>ブログ猫のひととき</a></li>‘);
document.write(‘<li><a href=”http://www.can-chan.com/wordpress/”>ブログ和顔愛語パート2</a></li>‘);
document.write(‘<li><a href=”http://wagenaigo.wordpress.com/”>ブログ和顔愛語.com</a></li>‘);</pre>
というように記述していたが、すべての行に
<pre>document.write(‘~~~’);</pre>
と記述するのも煩雑。何か簡単な記述法はないものかとネット検索していたら、次のような記述ができるということがあったので試してみる。
<pre>document.write(
‘<li><a href=”http://www.can-chan.com/”>ホーム</a></li>‘,
‘<li><a href=”http://www.can-chan.com/koushinkiroku.html”>更新記録</a></li>‘,
‘<li><a href=”http://www.can-chan.com/koyomi/qreki-seireki.html”><b><span style=”color: blue;”>旧暦ー西暦相互変換</span></b></a></li>‘,
‘<li><a href=”http://www.can-chan.com/hana/search/hana-index.html”>花の写真pHOTo検索30</a></li>‘,
);</pre>
というような記述法で可能ということでやってみると大丈夫であった。文字数はかなり減りスッキリする。ただ、行頭の「’」、行末の「’,」を何度も忘れて正しく表示できなくなることもあったので、注意が必要であった。ただ「秀丸」ソフトには検索文字を色で表示するという機能があり、今回始めて利用し随分助けられた。同時に何種類も表示可能なので行頭・行末の表示が正しく記述できているかの確認に役立った。
恩師とツーショット~砂の美術館
こんなところにも、あんなところにもツノ?
角のある動物もいる。人にも時々角が出ることも。
こんなところにも、
角が伸びていた!