月別アーカイブ: 2019年3月
野沢菜でふりかけを作る
アクセスで満年齢と数え年、和暦と西暦
Accessを使用していて、人の年齢を入力するときに、年号(和暦)の表記の人もあれば、西暦で入力されている人もいる。いちいち計算するのも面倒。そして、満年齢とともに数え年も表記しようとして、どうすればよいか。一度に表示させることもできるのだろうが、そこまでの技術もないので、分割することに。
和暦生年月日の欄は、非連結のテキストボックス「和暦生年月日」を配置する。
表示用西暦年のところにはコントロールソースに
=IIf(IsNull([和暦生年月日]),"",Format([和暦生年月日],"yyyy/m/d"))
と入力する。
「生年月日」の欄は、上で表示された西暦年を入力する。こうすれば西暦で記載されているものは、この欄に直接入力すればよい。
年齢表示ボタンは「更新」ボタンです。更新ボタンを押せば次の数え年と満年齢が表示される。
数え年の欄のコントロールソースには
=Year(Date())-Year([生年月日])+1
と入力する。
満年齢の欄のコントロールソースには
=IIf(Format(Date(),”mmdd”)<Format([生年月日],”mmdd”),DateDiff(“yyyy”,[生年月日],Date())-1,DateDiff(“yyyy”,[生年月日],Date()))
と入力する。
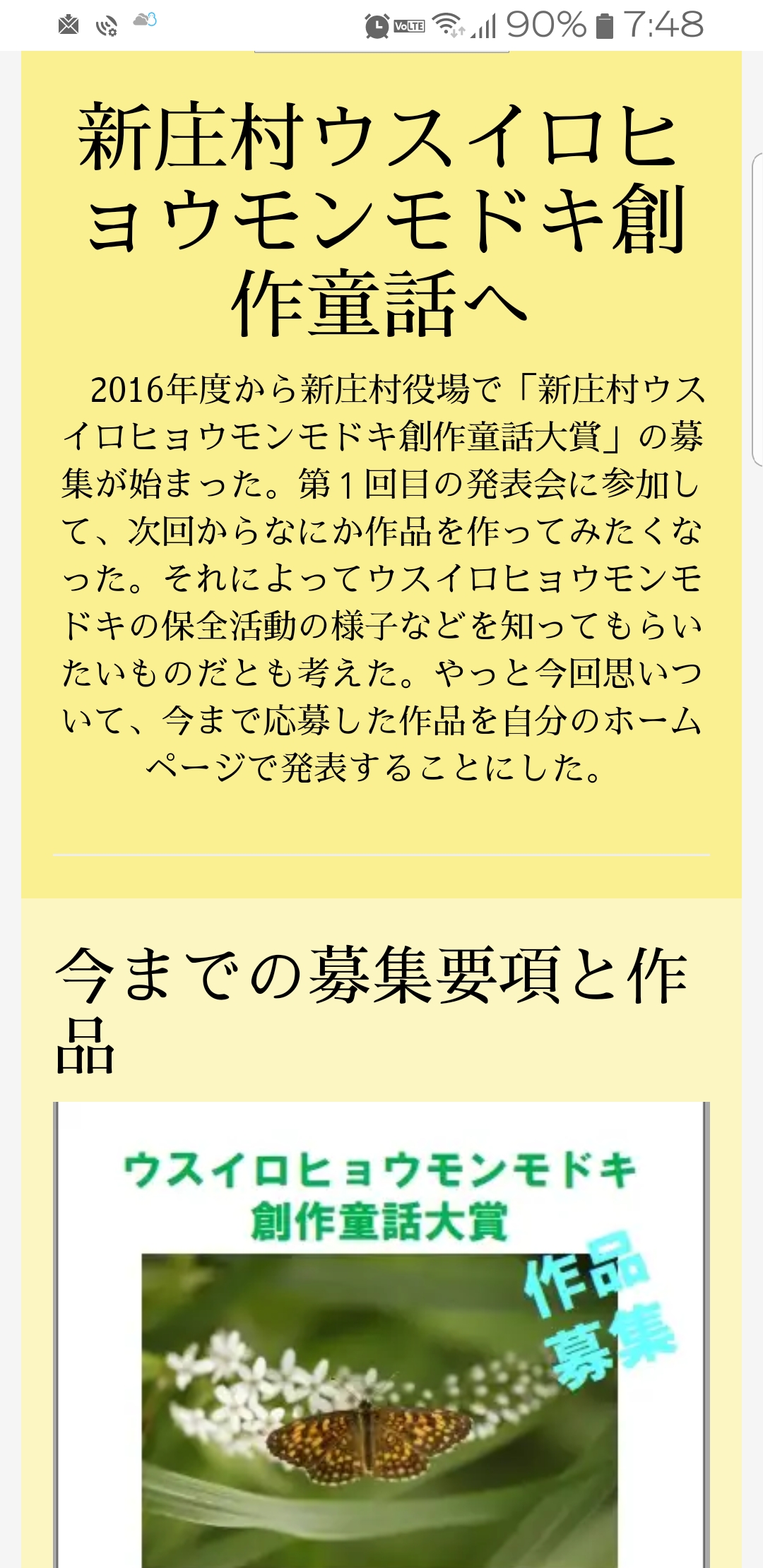
新庄村ウスイロヒョウモンモドキ創作童話への応募作
2016年から始まった新庄村ウスイロヒョウモンモドキ創作童話大賞。2017年から私も応募してみる。
童話がどういうものかよくわからないものの、ウスイロヒョウモンモドキの保全活動をしながら、その思いがその童話の中に少しでも描くことができ、多くの人に知ってもらえれば幸せだと、つたない文章を書いてみた。
2017年に2作品、2018年に2作品の計4作品をホームページで公開する。いずれも選外となったものばかりです。
ウスイロヒョウモンモドキとその保全活動の広まりにつながれば幸いです。
ホームページは
http://www.can-chan.com/shinjo/usuiro-douwa/index.html
です。
ぜひご覧ください。
トラジの体重測定
WordPress に設定した。Google Web Fontsを比較する
<style=”font-size: 14pt;”>
本ブログのWord pressにGoogle Web Fontsのいくつかを表示できるように、Snippetsプラグインを利用して、スタイルシートに追加することができた。ここでその一覧の文字フォントの見本を示しておきたい。このブログに記入する手順としては、プレビュー画面で記事を書いた後、
トップに
<span style=”font-family: ‘Dancing Script‘, sans-serif;”>
※フォント名にある「+」記号は半角スペースに。
文末に
</span>
と入れるのが簡単そうである。
▶1.Dancing Script▼▲あへゑアハヘエカロニ琇工八人入口力二徧巖邉永012701’”’”2;:7Bb@@ILab'”‘doOPZQ,”‘”qp;:+ijflke.★
▶2.Merienda▼▲あへゑアハヘエカロニ琇工八人入口力二徧巖邉永012701’”’”2;:7Bb@@ILab'”‘doOPZQ,”‘”qp;:+ijflke.★
▶3.Slabo 27px▼▲あへゑアハヘエカロニ琇工八人入口力二徧巖邉永012701’”’”2;:7Bb@@ILab'”‘doOPZQ,”‘”qp;:+ijflke.★
▶4.M PLUS 1p▼▲あへゑアハヘエカロニ琇工八人入口力二徧巖邉永012701’”’”2;:7Bb@@ILab'”‘doOPZQ,”‘”qp;:+ijflke.★
▶5.M+PLUS+Rounded+1c▼▲あへゑアハヘエカロニ琇工八人入口力二徧巖邉永012701’”’”2;:7Bb@@ILab'”‘doOPZQ,”‘”qp;:+ijflke.★
▶6.Kosugi Maru▼▲あへゑアハヘエカロニ琇工八人入口力二徧巖邉永012701’”’”2;:7Bb@@ILab'”‘doOPZQ,”‘”qp;:+ijflke.★
▶7.Noto Sans JP▼▲あへゑアハヘエカロニ琇工八人入口力二徧巖邉永012701’”’”2;:7Bb@@ILab'”‘doOPZQ,”‘”qp;:+ijflke.★
▶8.Noto Sans SC▼▲あへゑアハヘエカロニ琇工八人入口力二徧巖邉永012701’”’”2;:7Bb@@ILab'”‘doOPZQ,”‘”qp;:+ijflke.★
▶9.Noto+Sans+TC▼▲あへゑアハヘエカロニ琇工八人入口力二徧巖邉永012701’”’”2;:7Bb@@ILab'”‘doOPZQ,”‘”qp;:+ijflke.★
▶10.Noto Serif JP▼▲あへゑアハヘエカロニ琇工八人入口力二徧巖邉永012701’”’”2;:7Bb@@ILab'”‘doOPZQ,”‘”qp;:+ijflke.★
▶11.Noto Serif SC▼▲あへゑアハヘエカロニ琇工八人入口力二徧巖邉永012701’”’”2;:7Bb@@ILab'”‘doOPZQ,”‘”qp;:+ijflke.★
▶11.Sawarabi Gothic▼▲あへゑアハヘエカロニ琇工八人入口力二徧巖邉永012701’”’”2;:7Bb@@ILab'”‘doOPZQ,”‘”qp;:+ijflke.★
Google Web Fontsのスタイルシートには <link href=”https://fonts.googleapis.com/css?family=Dancing+Script|Handlee|M+PLUS+1p|M+PLUS+Rounded+1c|Merienda|Noto+Sans+JP|Noto+Sans+SC|Noto+Sans+TC|Noto+Serif+JP|Noto+Serif+SC|Sawarabi+Gothic|Slabo+27px” rel=”stylesheet”> とあったので style=”font-family: ‘Dancing+Script’, sans-serif;” と記入していたが、フォントが正常に表示できず、原因がよくわからなかった。「+」で繋がれていたフォント名をそのまま’Dancing+Script‘のように使用したためであった。これを’Dancing Script‘とプラスを半角スペースに置き換えれば解決した。
I made, read and made something.(20190215)
I made the “Konnyaku” and the “Tabi” and was reading some novels after last English class.
I made over 50 Konnyaku with 5 Konnyaku potatos,2.5 kg potatos over 5 hours.
I made two “Tabi”, Japanese socks. It took me about 5 hours to make one Tabi. I put on a pair Tabi today.
I read novels such as Maiko Seo “Soshite Baton wa watasareta”, After that Passed the baton to a person, Tomihiko Morio “Nettai” , “Tropical” , You Ashizawa “Hi no naitokoro ni kemuri wa” , Smoke without fire, and Koutarou Isaka “Fuga wa Yuga” ,Fuga is Yuga, and Huminori Onodera “Hito”, A man, Kaoru Takata “Hana Dayori Miotukushi Ryourityou Tokubetu kan”, News of blossom Miotsukusi cooking note Special version, Kaeruko Akeno “kaisya wo tuduru Hito”, A person writing company, Charles Perrault “Pero douwasyu”, Perrault fairy tale containing Little Red riding Hood, Sleeping Beauty and Puss-in-Boots etc.
I had a fulfilling two weeks.
Thank you for listening!
span style=”font-family: ‘Merienda’, sans-serif;” Google Web Fontsで表示。I read 2890 pages of novels in January(20190201)
I read 10 novels, 2890 pages,an average of 93 pages a day in January. Last week, I announced my goal this year, which I proceeded with reading. Currently I finished reading 3 volumes out of ten books of ‘Hon-ya Taisyo’,the bookstore grand prize nomination shich was announced on January 22nd. For the moment, I was most impressed by Chinen Mikito’s “Hitotumugi-no-Te.” ‘Tsumugi’ means spinning thread. The hero is a doctor of cardiac surgery. I think that the meaning of ‘Hitotsumugi’ is the meaning of surgery that connects the heart and its surrounding blood vessels with surgery, and that it connects the skills of doctors by nurturing trainees and others. I hope to read the remaining seven volumes by April 9th when the bookshop grand prize is announced.
Thank you for listening!
span style=”font-family: ‘Dancing Script’, sans-serif;”で表示
No tags for this post.Code Snippetsプラグインを導入してみる
Google Web Fontsを導入するにあたって、
Webフォント「Google Fonts」の日本語フォントをWordPressで使う方法
のサイトが目についた。そこに記されていたのが
Code Snippetsプラグインの記事。
プラグイン「Code Snippets」で機能を追加するとテーマを変更しても大丈夫
との案内もあり、早速インストールしてみる。
No tags for this post.Google Web Fonts 日本語の比較と設定
Google Web フォントの日本語向けのものを実際にホームページを作成して比較してみた。
Google Web Fonts 日本語の比較と設定
として、作成してみる。設定ですんなりとできなかったのですが、なんとかここまで作りました。
この頁のheadには
<link REL="stylesheet" href="/css/google-web-font.css" TYPE="TEXT/CSS">
として、webfontsの設定をし、そのcssには
@charset "UTF-8";@import url(https://fonts.googleapis.com/css?family=M+PLUS+1p);@import url(https://fonts.googleapis.com/css?family=M+PLUS+Rounded+1c);@import url(https://fonts.googleapis.com/earlyaccess/hannari.css);@import url(https://fonts.googleapis.com/earlyaccess/kokoro.css);@import url(https://fonts.googleapis.com/css?family=Sawarabi+Mincho);@import url(https://fonts.googleapis.com/earlyaccess/sawarabigothic.css);@import url(https://fonts.googleapis.com/css?family=Noto+Sans+JP);@import url(https://fonts.googleapis.com/earlyaccess/notosansjapanese.css);@font-face {font-family: 'Noto Serif Japanese';font-style: normal;font-weight: 400;src: url(http://www.can-chan.com/fonts/NotoSerifCJKjp/NotoSerifCJKjp-Regular.woff) format('opentype');}
.wf-mplus1p { font-family: "M PLUS 1p"; } /*font=M PLUS 1p*/.wf-roundedmplus1c { font-family: "M PLUS Rounded 1c"; } /*font=M PLUS Rounded 1c */.wf-hannari { font-family: "Hannari"; } /* font=はんなり明朝 */.wf-kokoro { font-family: "Kokoro"; } /* font=こころ明朝 */.wf-sawarabimincho { font-family: "Sawarabi Mincho"; } /* font=さわらび明朝*/.wf-sawarabigothic { font-family: "Sawarabi Gothic"; } /* font=さわらびゴシック*/.wf-noto sans jp { font-family: "Noto Sans JP"; } /* font=Noto Sans JP (源ノ角ゴシック) */.wf-notosansjapanese { font-family: "Noto Sans Japanese"; } /* font=Noto Sans Japanese (源ノ角ゴシック)*/.wf-notoserifjapanese { font-family: "Noto Serif Japanese"; } /* font=ダウンロードした Noto Serif(源ノ明朝) */
と設定した。
比較的、私の注目している識別観点からすると「さわらび明朝」フォントが、ひらがな、カタカナ、漢字、英数文字など全体的に良かった。
No tags for this post.メールではHTMLタグは省かれる
メールで、フォントタイプを設定するタグを記入して送信したのは、見事に失敗。
WordPressの設定でそのようなタグは排除されるようになっているということだ。
それをカスタマイズする方法として
https://yosiakatsuki.net/blog/wp-category-tag-dscr-allowed-html/
WordPressでfunctions.phpファイルを編集する方法
のようなサイトも有る。今後の課題?
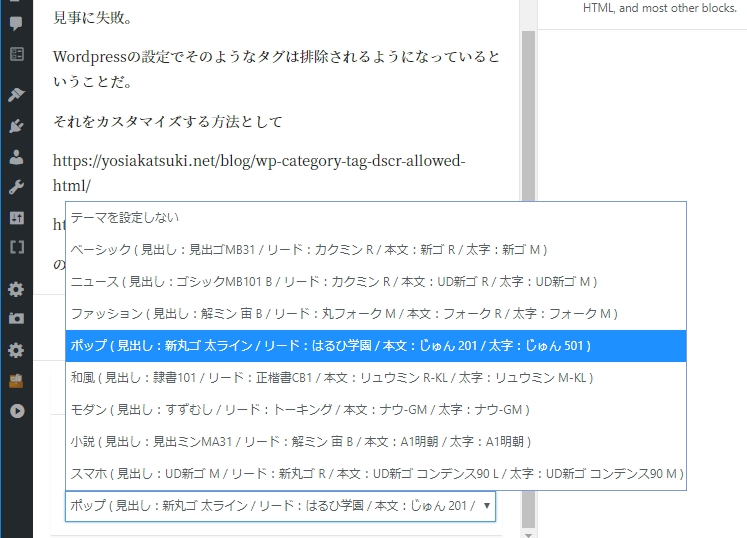
今回使用したフォントは、「
フォントテーマから選ぶ
」を利用する。
というものを使ってみる。順番に使用してみるのも面白いかも。
モリサワフォントの「ゴシックMB101 B」の設定を メールでできるのか
モリサワフォントの「ゴシックMB101 B」の設定をメールでできるのかをテストしてみる。じゅん501はあまりはっきりしなかったので、再度フォントを変えて。
〈span style=”font-family: ‘ゴシックMB101 B’, sans-serif; font-size: 26pt;”〉と書いて、文章を書いていく。
Gmailはやはりタグがそのまま表示されてしまったので、その後送ったテキストメールに設定しているK-9 Mailで送るから受け取るブログの方にタグ付きで送られるために、うまく機能しないかもしれない。 その時はまた別のプレーンメールで送ってみよう。
さてどうであろう。
最後に締めくくり、記号は表示用は全角とした。
〈/span〉
モリサワフォントのじゅん501の設定をメールでできるのか
モリサワWebフォントの「じゅん501」をメールでできるか?
<span style=”font-family: ‘じゅん 501’, sans-serif; font-size: 14pt;”>モリサワフォントのじゅん501の設定をメールでできるのかをテストしてみる。〈span style=”font-family: ‘じゅん 501’, sans-serif; font-size: 14pt;”〉と書いて、文章を書いていく。Gmailで送るから受け取るブログの方にタグ付きで送られるために、うまく機能しないかもしれない。
その時はまた別のプレーンメールで送ってみよう。
このフォントは丸ゴシックのタイプである。
さてどうであろう。
最後に締めくくり、記号は表示用は全角とした。
〈/span〉
</span>
No tags for this post.Google Web Fontsの日本文字見本を
Google Web Fontsが無料で使えるということで、日本語に対応するものがどのくらいあり、記号や複雑な文字、「’」や「”」の識別のしやすさなどを確かめてみる。
複雑な漢字もカバーできて、アルファベットも識別しやすいものとして、
1.Noto Serif SC
複雑な漢字は○。カタカナの「ニ」「ハ」「カ」と漢字の「二」「八」「力ちから」の識別○。「’」と「”」が連続すると☓。
2.Noto Serif JP
複雑な漢字は○。カタカナの「ニ」「ハ」「カ」と漢字の「二」「八」「力ちから」の識別○。「’」と「”」が連続すると☓。
3.Noto Sans SC
複雑な漢字は○。カタカナの「ニ」「ハ」「カ」と漢字の「二」「八」「力ちから」の識別○。「’」と「”」が連続すると△、微妙だが少し違って見える。
以上からすると、3の「Noto Sans SC」フォントが日本語、英数文字どちらにもよく対応できるようだ。
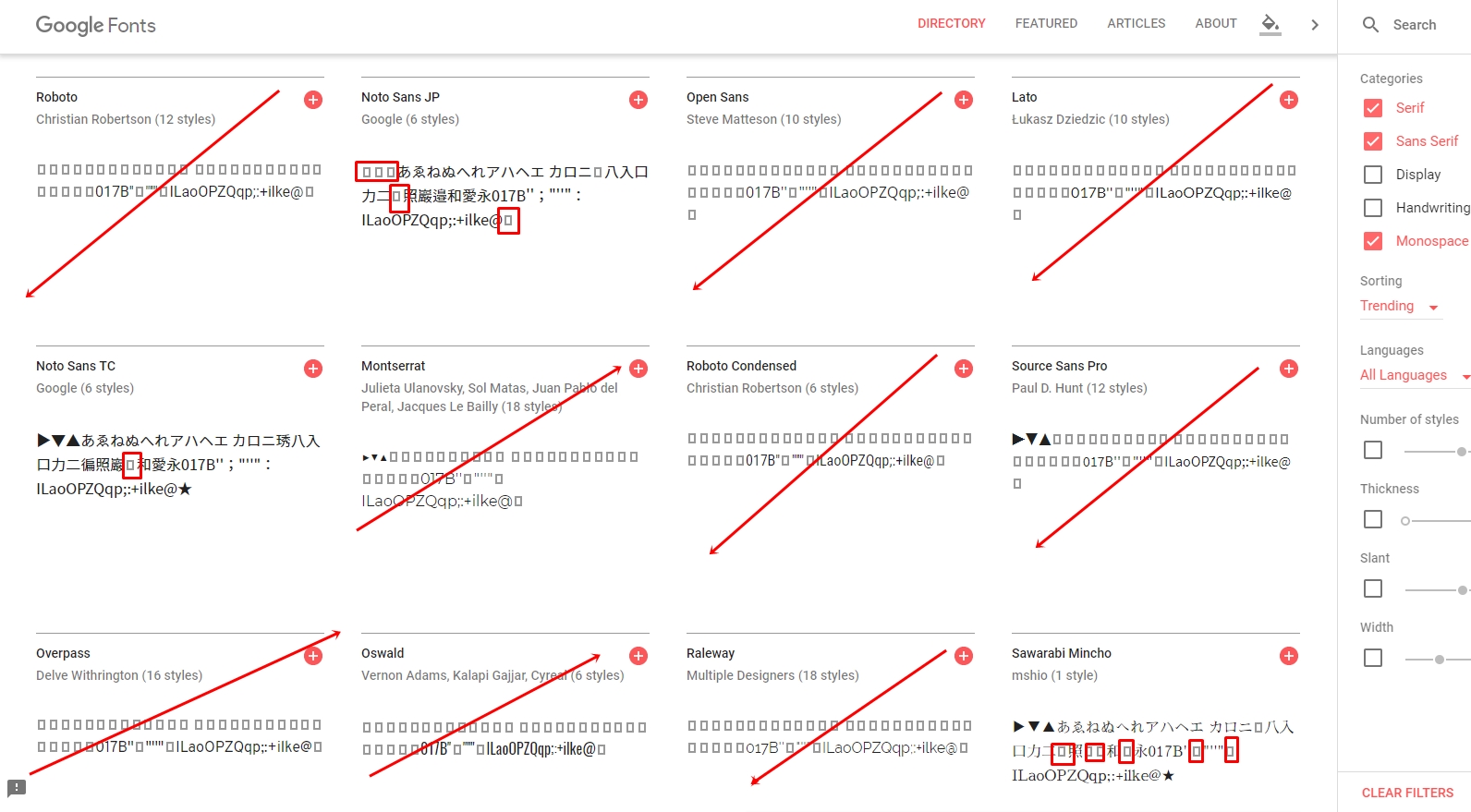
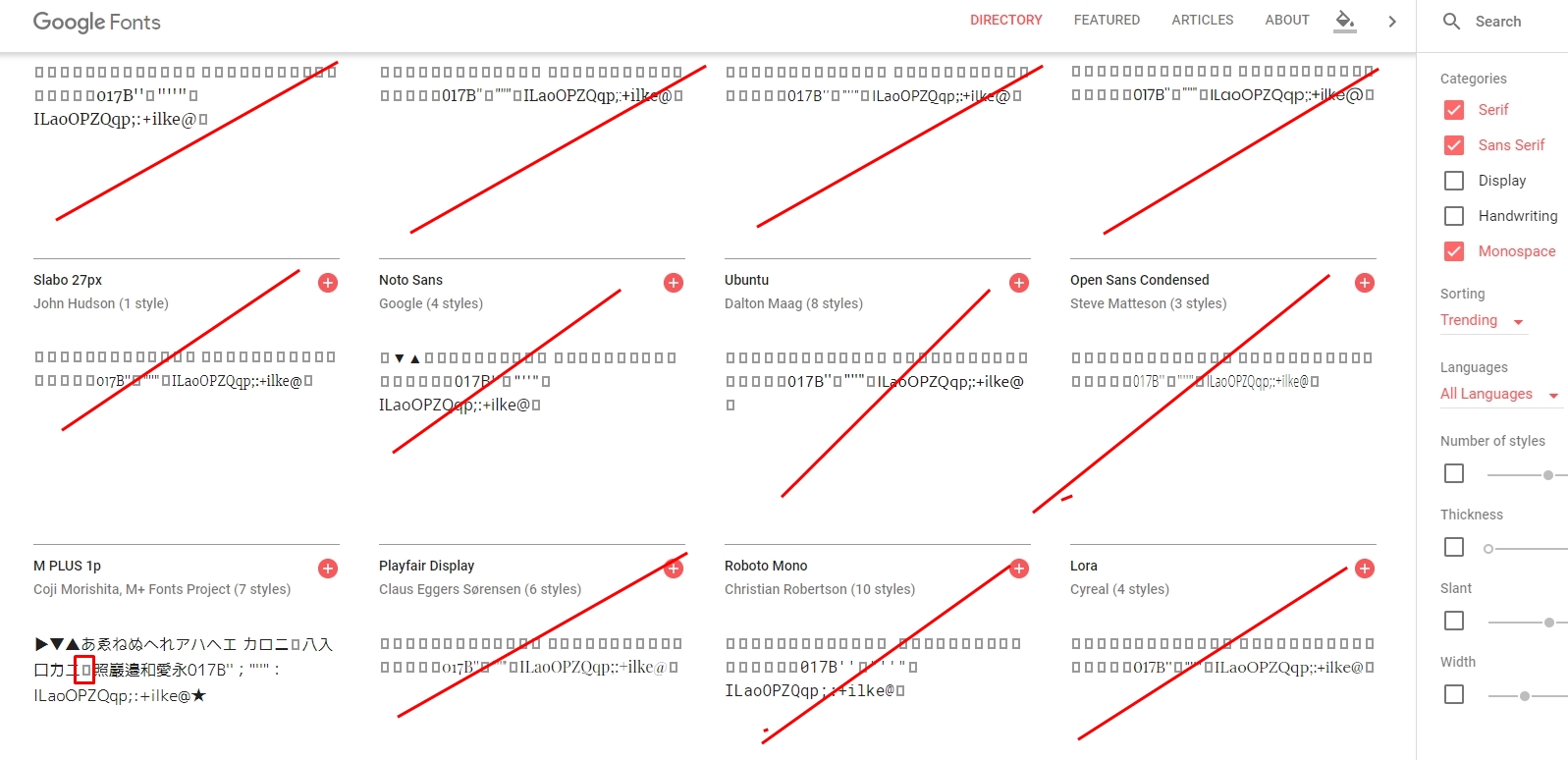
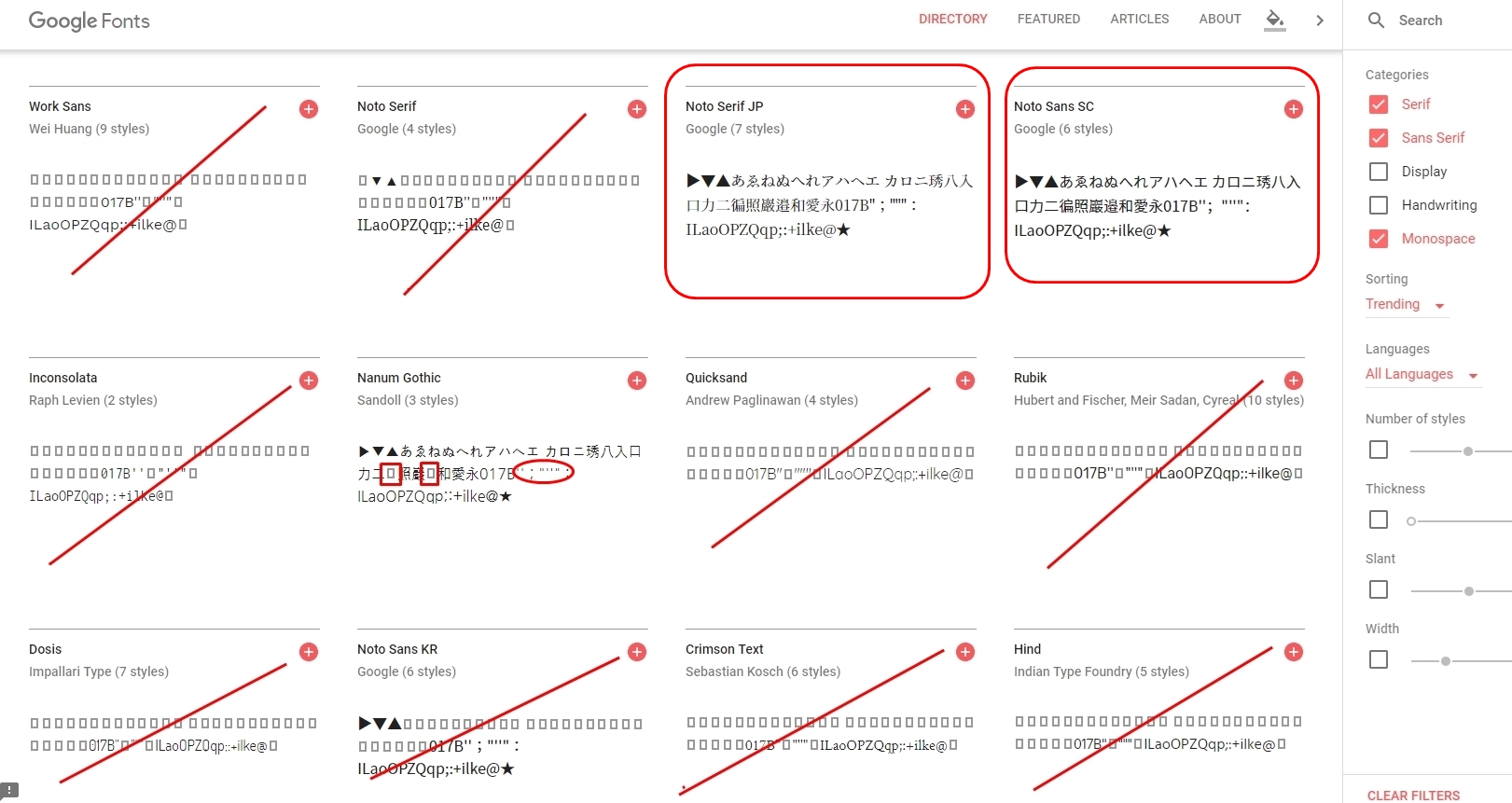
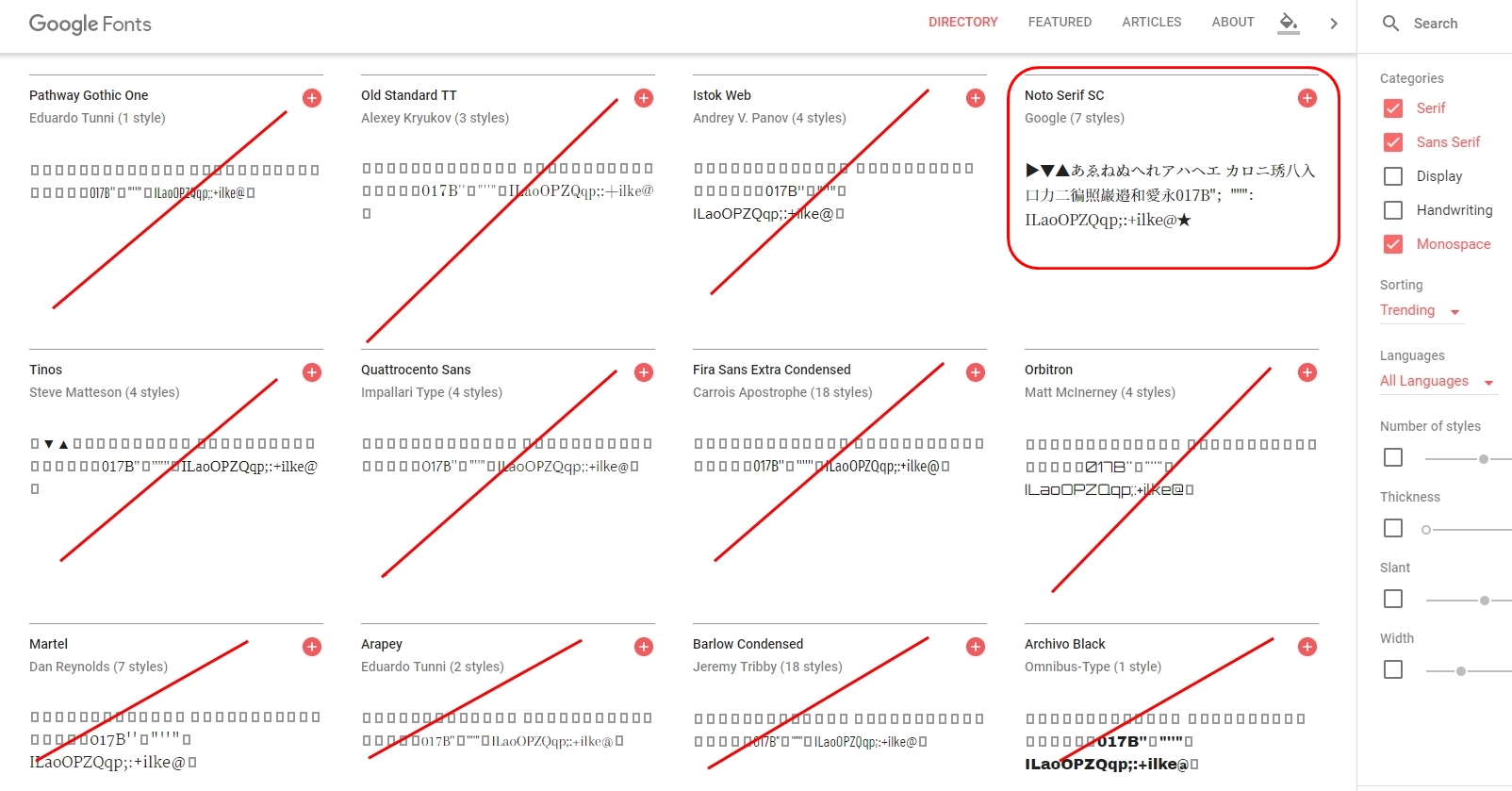
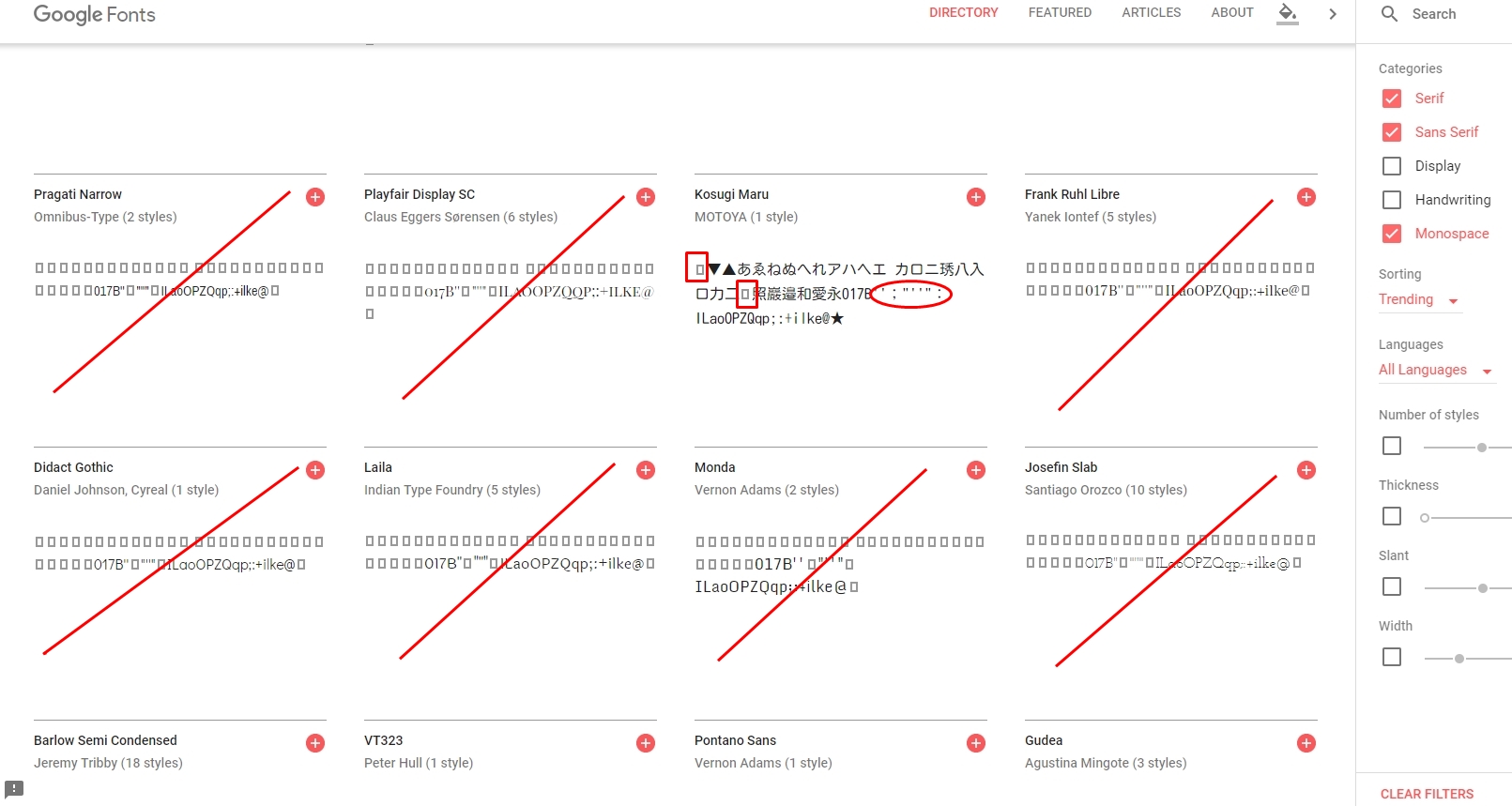
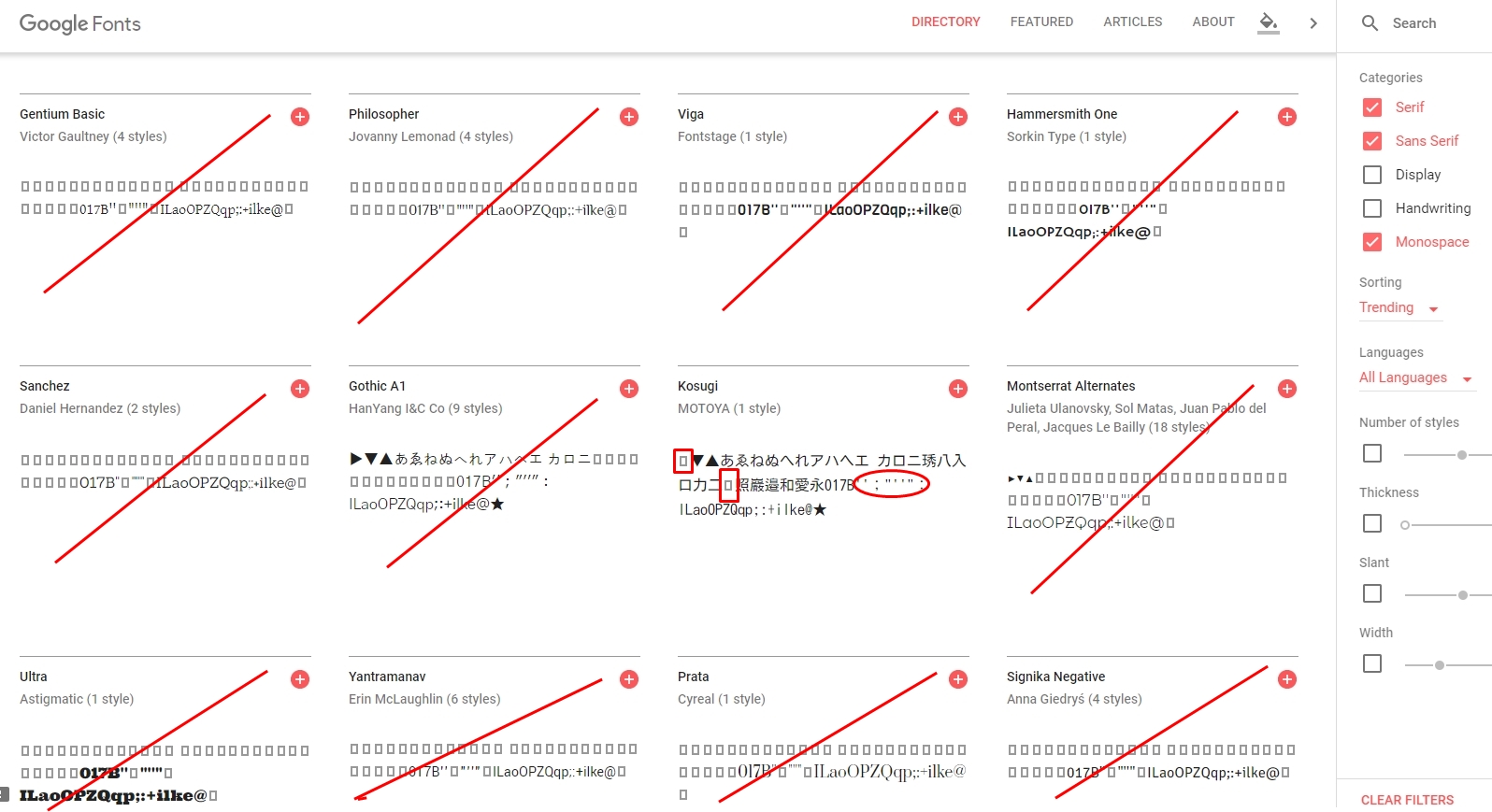
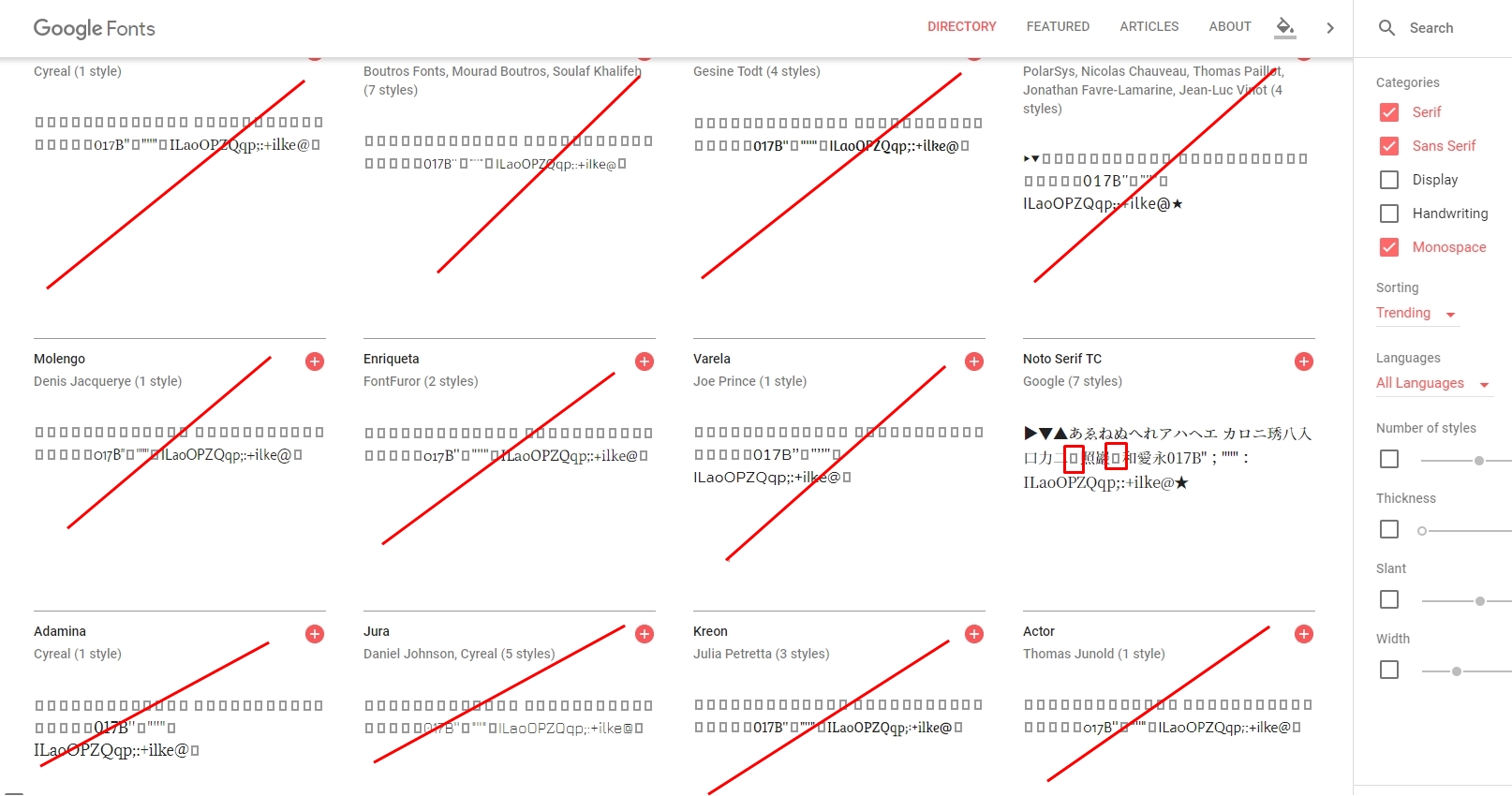
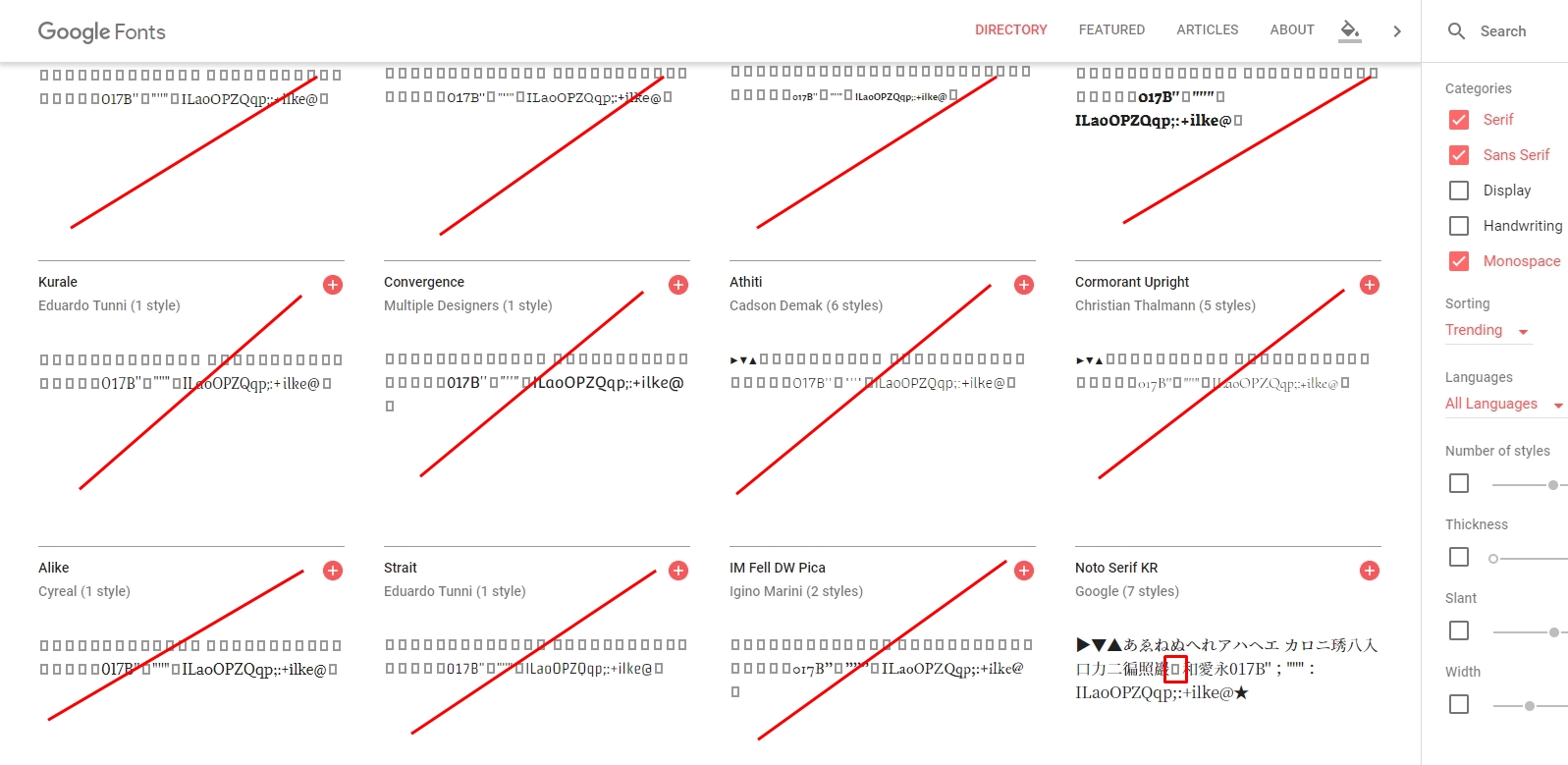
パソコンに入れているフォントで例文をワードで表示し、スクリーンショットを上に表示してみる。
915フォントの中で日本語対応しているものを中心にしている。斜線を入れたものは日本語対応ができていない。斜線を入れていなくても記号、漢字など表示できていないところを赤の四角で表示してみた。文字列は最初のワードで示したものと同じです。
フォントの枠を囲んだ2箇所はほぼこちらが望む形を整えている。
ここにも1つあった。
楕円の丸をつけているところは「’」「”」の違いがはっきりしている。
日本語や記号には少し難点もあるが、英数字に限れば良いものはある。
900以上のフォントの中から日本語の多くの漢字までカバーするものは以外に少ないことがわかった。
No tags for this post.さくらサーバーで可能になったWebフォントのモリサワフォントを比較してみる
<span style=”font-family: ‘リュウミン R-KL’, sans-serif; font-size: 14pt;”>1.リュウミン R-KL▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★</span>
さくらサーバーで可能になったモリサワフォントを比較してみることにした。一文づつのフォントの設定のためにHTMLで編集し、次のように設定した。ここに上げたものは今回、可能となったモリサワフォントのすべてを掲載し、ケースに応じて設定しようとして作成してみる。サーバーにWordpressのプラグインインストールすると、見出し他の基本設定による設定もあるようだが、ここではそれを使用せず。
上記のように記述した。
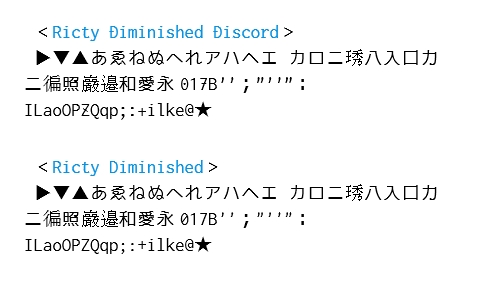
編集中にテキストエディタで使用しているのは「Ricty Diminished Discord」というフォントを最近使用している。このフォントは「’」「”」が続いても一番識別がしやすい。下の画像が
「Ricty Diminished Discord」 のフォントで編集したものです。Webフォントとの比較もしてみたいものです。

■明朝体
1.リュウミン R-KL▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
2.リュウミン M-KL▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
3.見出しミンMA31▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
4.A1明朝▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
■ゴシック体
5.新ゴ R▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
6.新ゴ M▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
7.ゴシックMB101 B▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
8.見出しゴMB31▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
9.ナウ-GM▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
■丸ゴシック体
10.じゅん 201▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
11.じゅん 501▶▼▲あゑねぬへれアハヘエ カロ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
12.新丸ゴ▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
■デザイン書体
13.フォーク R▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
14.フォーク M▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
15.丸フォーク R▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
16.丸フォーク M▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
17.カクミン R▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
18.解ミン 宙 B▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
19.シネマレター▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
20.トーキング▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
21.はるひ学園▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
22.すずむし▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
23.G2サンセリフ-B▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
■装飾書体
24.新丸ゴ 太ライン▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
■筆書体
25.正楷書CB1▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
26.隷書101▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
■UD書体
27.UD新ゴ R▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
28.UD新ゴ M▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
29.UD新▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
30.コンデンス90 L▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
31.UD新ゴ コンデンス90 M▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
タビの体重測定
再生できない場合、ダウンロードは🎥こちら
charset=”UTF-8″の力を初めて知る
ホームページの作成を始めて18年になった。きょう、charset="UTF-8"の力を初めて知った。作り始めてからずっと"Shift-JIS"と設定してスクリプトをエディタで書き保存してきた。
保存しながら、Shift-JISでは保存できない文字があり、ひらがなにしたり、画像として表示したりして、なんとかやり過ごしてきた。
もちろん、パソコンを始めた頃は感じの文字数も少なく、仕方なしということもあったのだが、最近はパソコンで扱える文字数も増えてきた。ただフォントによる制約もまだまだあるのだが。
ハンカイソウという花の名前を
http://www.can-chan.com/hana/search/hana-index.html
で「樊噲草」と表示できずに「樊かい草」と書いていた。
また、念佛寺のページ
http://www.can-chan.com/nenbutsuji.html
の中でも、「光明徧照」
「ぎょうにんべんの『へん』」の字が表示できずに、画像で表示していました。
漢字についてあれこれ使いにくいのを工夫しながらやっていたのが、
charset="UTF-8"
に設定し直すだけで、解決するなんて目から鱗が落ちたという感じだ。
今、Gmailでこの文章を書いているときには、「樊噲草」の3文字、「光明徧照」の4文字もきちんと表示できているが、ブログに掲載したときにはどうなっているのだろう?
ネットで調べてみると、Shift-JISでは9000文字、UTF-8だと世界標準で使用されているようです。これでPCでもスマートフォンでも表示は大丈夫のようです。ガラケーでは表示できないかもしれないということのようです。
No tags for this post.