<span style=”font-family: ‘リュウミン R-KL’, sans-serif; font-size: 14pt;”>1.リュウミン R-KL▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★</span>
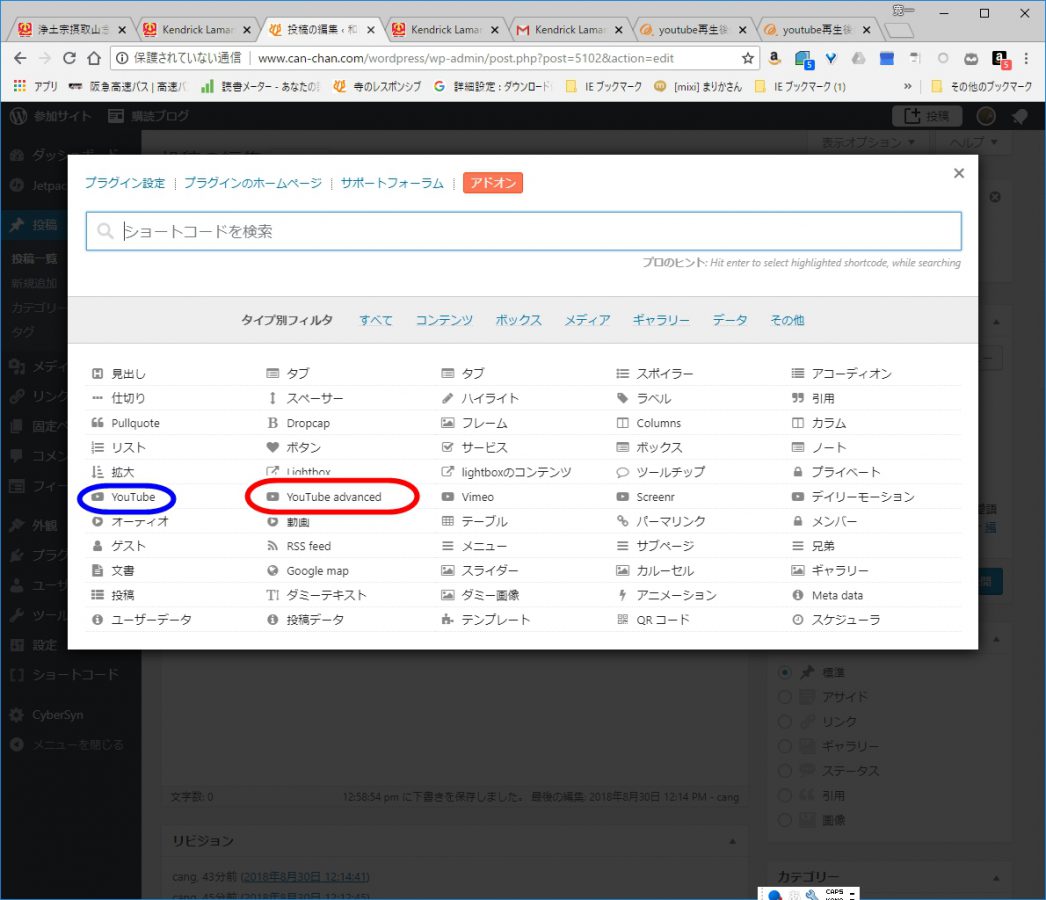
さくらサーバーで可能になったモリサワフォントを比較してみることにした。一文づつのフォントの設定のためにHTMLで編集し、次のように設定した。ここに上げたものは今回、可能となったモリサワフォントのすべてを掲載し、ケースに応じて設定しようとして作成してみる。サーバーにWordpressのプラグインインストールすると、見出し他の基本設定による設定もあるようだが、ここではそれを使用せず。
上記のように記述した。
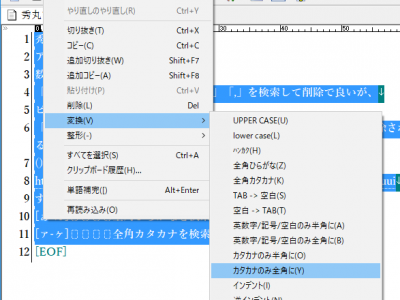
編集中にテキストエディタで使用しているのは「Ricty Diminished Discord」というフォントを最近使用している。このフォントは「’」「”」が続いても一番識別がしやすい。下の画像が
「Ricty Diminished Discord」 のフォントで編集したものです。Webフォントとの比較もしてみたいものです。

■明朝体
1.リュウミン R-KL▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
2.リュウミン M-KL▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
3.見出しミンMA31▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
4.A1明朝▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
■ゴシック体
5.新ゴ R▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
6.新ゴ M▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
7.ゴシックMB101 B▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
8.見出しゴMB31▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
9.ナウ-GM▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
■丸ゴシック体
10.じゅん 201▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
11.じゅん 501▶▼▲あゑねぬへれアハヘエ カロ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
12.新丸ゴ▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
■デザイン書体
13.フォーク R▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
14.フォーク M▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
15.丸フォーク R▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
16.丸フォーク M▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
17.カクミン R▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
18.解ミン 宙 B▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
19.シネマレター▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
20.トーキング▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
21.はるひ学園▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
22.すずむし▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
23.G2サンセリフ-B▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
■装飾書体
24.新丸ゴ 太ライン▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
■筆書体
25.正楷書CB1▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
26.隷書101▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
■UD書体
27.UD新ゴ R▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
28.UD新ゴ M▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
29.UD新▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
30.コンデンス90 L▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★
31.UD新ゴ コンデンス90 M▶▼▲あゑねぬへれアハヘエ カロニ琇八入口力二徧照巖邉和愛永017B”;”””:ILaoOPZQqp;:+ilke@★